Do you own an Urdu website? Or do you want to start blogging with WordPress Urdu theme?
Great Idea!

But before starting this beautiful journey, you should consider some crucial things that will help you to grow your Urdu blog fast.
- How to install Urdu Fonts in WordPress?
- How to import any Urdu Font in a WordPress theme?
- How to write Urdu text correctly in WordPress?
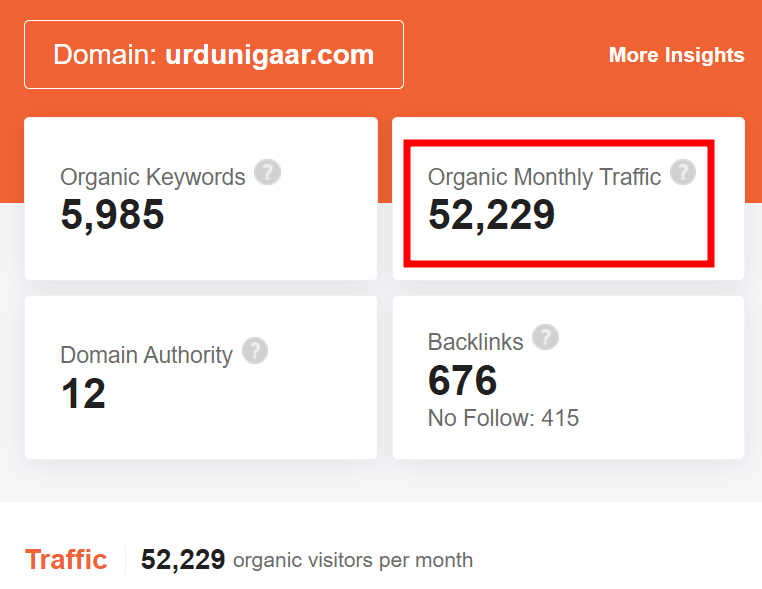
I am sharing this because I own an Urdu Blog. Urdunigaar.com is a Pakistani- based blog which is getting 50K traffic per month.

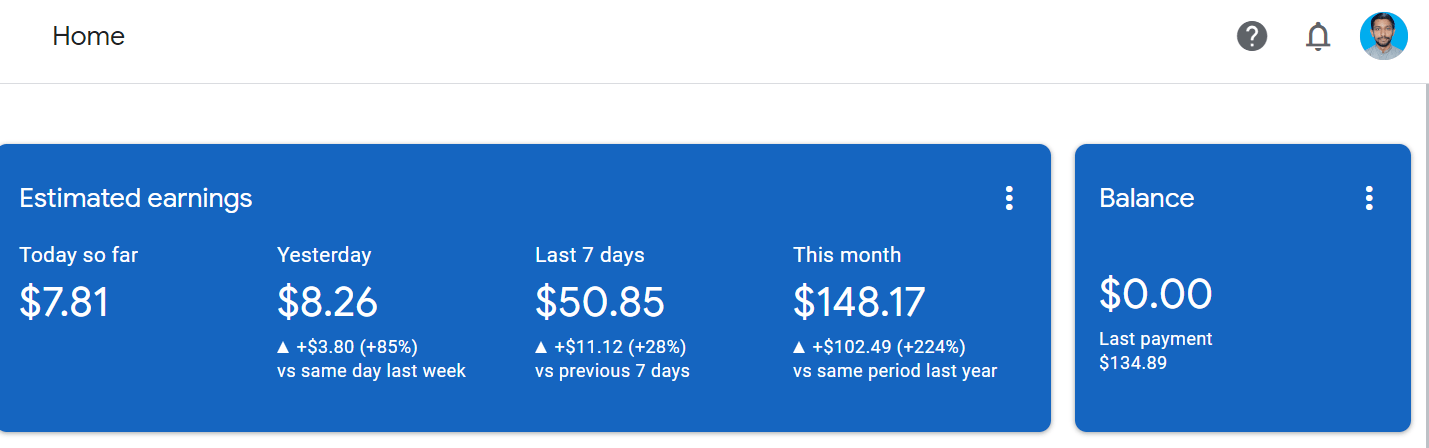
These tips help you run your WordPress Urdu blog, and you can also earn money through it.
Yes, you hear this right. You can also earn online money by creating an Urdu blog in WordPress. I am making 50 thousand rupees per month from my Urdunigaar blog.

Read Also: What is Blog in Urdu? – Definition of Blog, Blogging & Blogger
Some interesting WordPress & Urdu language Facts you must know:
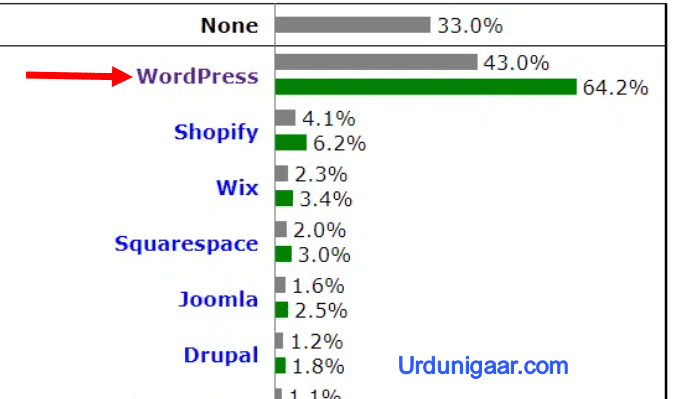
WordPress is the most popular content management system (CMS) in the World. According to actual data, 44% of the websites on the web use WordPress. You can build any website using WordPress in no time.

The Urdu language is the 10th most spoken language in the world. There are about 231.3 million total Urdu speakers who understand the Urdu language.
Urdu is the official languages in Pakistan | |
|---|---|
First language speakers | 70.2 million |
Total speakers | 231.3 million |
Wow! How cool are the facts.
Are you amazed to know that? I was also when I started my own Urdu blog.
The Real Problem With Default Urdu Text in WordPress
After adding Urdu to the WordPress page or post, the default text will look like this:

If you want to sow Urdu text in its standard format, we need to use some useful WordPress tools.
Use any Font | Custom Font Uploader
This plugin can install custom Urdu fonts on your WordPress website.
Use any font embed a custom font using a custom font uploader and assign it to any element on your website.

Note: This plugin only works great on Urdu content-type websites. But if you have both English and Urdu content, it will assign an Urdu font style to all your elements.
Here are steps for uploading custom fonts using use any font plugin:
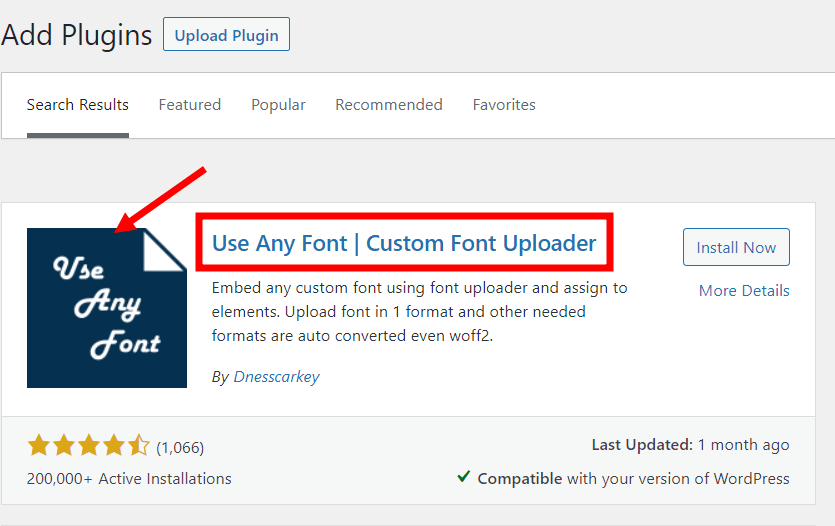
Step 1: Install and activate use any font WordPress plugin.
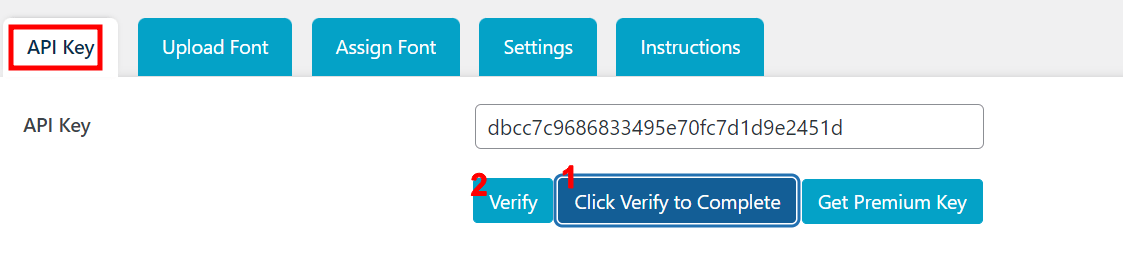
Step 2: Generate Free Lite / Test API Key and verify the API key.

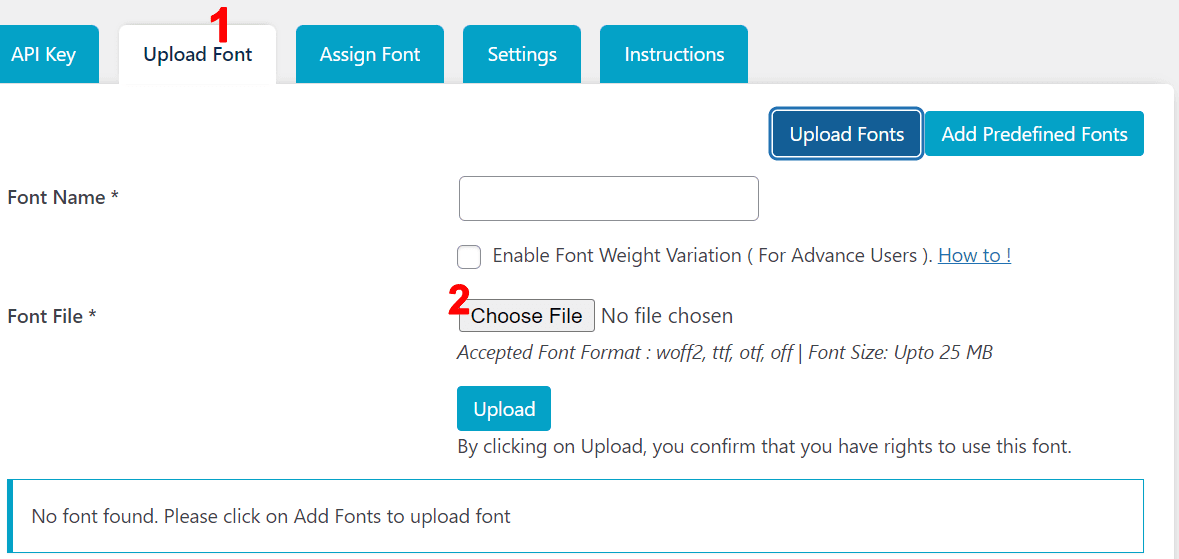
Step 3: Go to the Upload Font tab and choose the font file you want to upload.

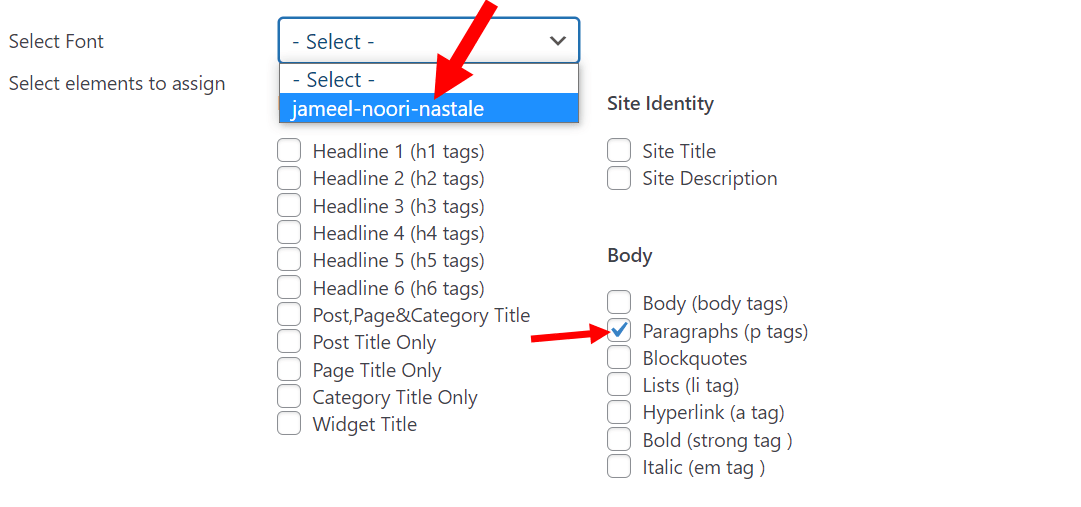
Step 4: After that, go to the Assign font tab and assign the font to elements which you want to change the font styling.

Adding Urdu Fonts using WordPress themes and Page Builder
The second way to add Urdu Fonts to WordPress is to use the best WordPress theme, like Astra or Generatepress.
With the help of WordPress Page builders like Elementor or Thrive Architect, these themes let you create complex Urdu blog themes.
As a WordPress theme developer, this is the most recommended and easy method to design WordPress Urdu themes.
Elementor is the leading WordPress page builder for building professional and responsive websites without writing a single line of code.
Let's see how we can add Urdu text and font using Elementor.
Step 1: Add a new post and edit it with Elementor page builder.
Step 2: Add Urdu text to your Post with the follwoing code.
<p dir="rtl" >Urdu Text will goes here.....<p>
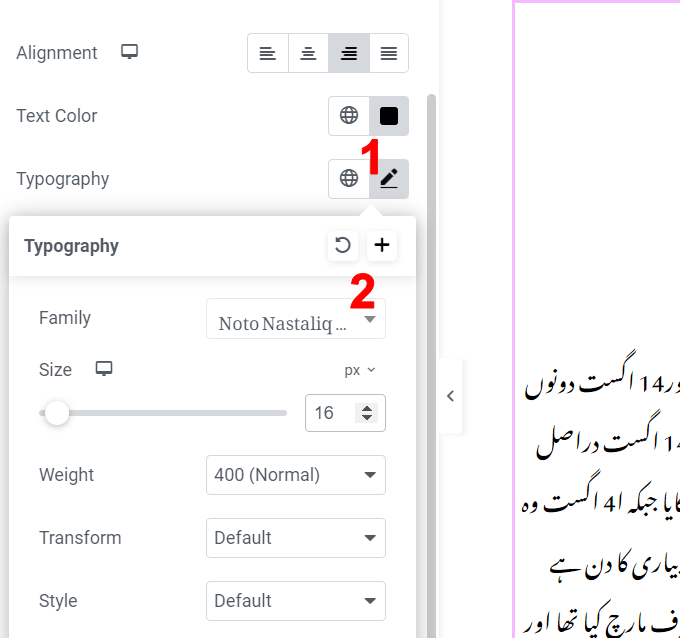
Step 3: To change the Typography setting go to the Style tab.
Step 4: Then go the Family Tab and select Noto Nastaliq Urdu from the menu.

Use the Custom Font Uploader plugin if you want to add custom Urdu fonts in Elementor.
Conclusion
Adding Urdu fonts to your WordPress theme is the first and most crucial thing to do with an Urdu site. This will help to rank fast and improve your website bonus rate.
Then what are you waiting for?
Start using our 500 Urdu fonts and earn your first dollar!

آپ کی سائٹ بھت اچھی ھے.شکریہ